Kindle Connect
The Problem: Many people enjoy having access to books through the Amazon Kindle app. The app provides a pleasant reading experience, but lacks the social aspect that many readers desire. People love to discuss what they’re reading! Amazon wants to introduce a social aspect to Kindle, allowing readers to comment on and discuss the books they’re reading.
The Solution: Creating Kindle Connect. Kindle Connect is a new extension of the existing Kindle app. It brings a social aspect into the current Kindle reading app. Users can share quotes, see what their friends are reading, recommend books to your friends and more. It allows you to stay connected with your network on any book related topics.
High Fidelity Screen
After extensive research and planning, our team decided on four main tabs/ screens.
Activity Feed: This screen shows you all the activities that's happening. What your friends are reading, who shared which quotes, who favorited a book. You will also be able to comment on any existing conversation that's been going on. You keep track of what all your friends are up to in the reading world.
Message: The message feature allows you to directly and privately message your friends . You can directly send them your book recommendations over message.
Friends: Where you can keep track of all your friends. You can group them into causal or professional.
Social Profile: This is your social profile of the Kiddle Connect. Friends can see what you are reading, what your favorite books are, and what you plan on reading.
Sharing Options
1. You can select "All" and share your highlighted quote with all of your friends.
2. You can select "Professional" and share your highlighted quote with your professional friends.
3. You can select "Casual" and share your highlighted quote with your casual friends.
4. You can select "Incognito" and save your quote for personal use without letting your friends see it.
The Design Process
Research: user, organization and domain research.
Plan: sitemaps, navigation schemas, personas.
Design: wireframes and prototypes.
Test: usability test.
Package: communicate and document design.
Discovering and Research






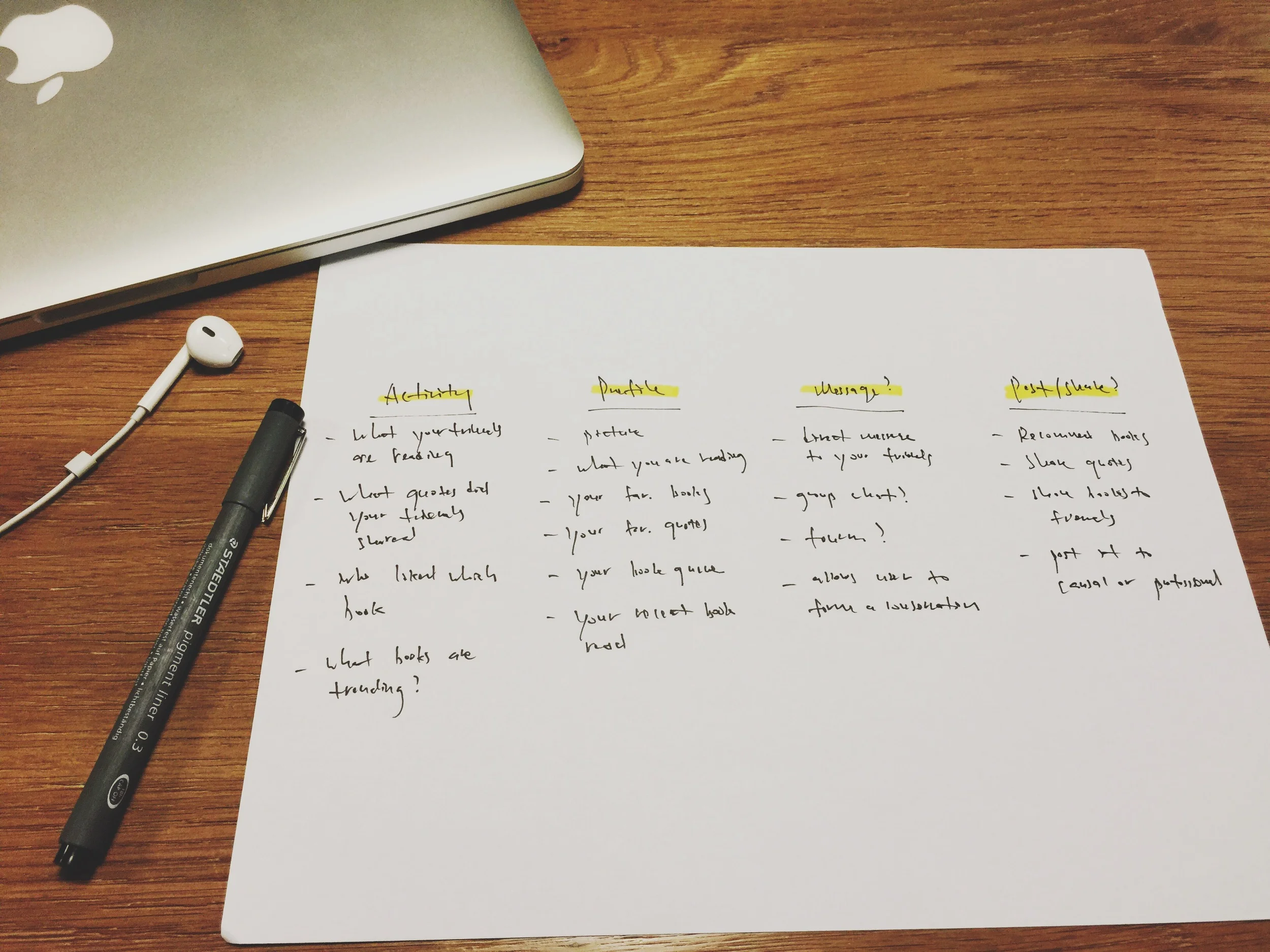
Storyboard
Basic storyboard and sketch can help me visualize what I am trying to accomplish.




Wireframe







Usability Test
After conducting our usability test, users found the Facebook and Linkedin icons were confusing. They thought if they clicked on those buttons, their quotes or books would be posted onto Facebook or Linkedin. The goal was to allow the user to be able to post anything that they want to their different groups basked on casual or professional connection. We decided to come up with new icons to better represent the two groups. Handshake is professional, highfive is causal and you can also use the incognito option which allows you to read certain books that you don't want your friends seeing.

